Hoe vertel je een dataverhaal?
Soms kan je uitleg geven door in persoon een presentatie te geven. Lukt dat niet, dan is een website of document een alternatief. En waar een presentatie veel ruimte biedt voor interactie, is een document vaak statisch.
Scrollytelling leeft in mijn ogen tussen die twee werelden in. Het is een manier om een verhaal te vertellen waarmee je meer controle hebt over wat de lezer wanneer leest én ziet.
In dit artikel leg ik uit wat het is, wat ik er zelf mee gedaan heb en wat jij ermee kan.
Oorsprong van scrollytelling
De eerste voorbeelden van scrollytelling die ik tegenkwam zag ik terug in de Amerikaanse journalistiek. Daar begonnen grotere uitgevers te experimenteren met creatievere methodes om (data)verhalen te delen.
Twee recente voorbeelden die duidelijk laten zien wat je met de techniek kan zijn:
Ik raad je aan de pagina’s even te bekijken, als het kan op een groot scherm. Als je dat doet, springen je misschien wel andere voorbeelden te binnen.
Deze voorbeelden laten duidelijk zien wat de meerwaarde van srollytelling is
Scrollytelling geeft je meer controle op wat de gebruiker wanneer ziet. Zo sluit het beeld beter aan bij het verhaal.
En als je met data werkt, kan je met scrollytelling een datavisualisatie laten meebewegen o.b.v. de voortgang van een verhaal.
Het is dus perfect om dataverhalen te vertellen.
Hoe werkt scrollytelling
Om uit te leggen hoe scrollytelling werkt, gaan we eerst kijken naar een normale website.
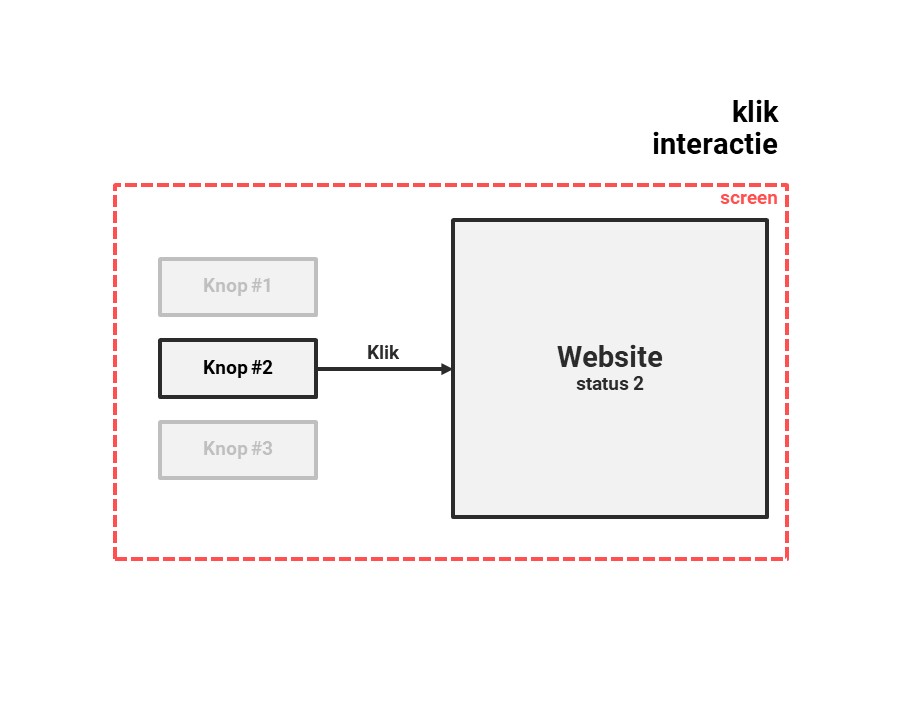
De meeste websites bieden een vorm van interactie. Een veelvoorkomende interactie is de klik. Druk je op een knop? Dan verandert er iets op de website. Je navigeert bijvoorbeeld naar een nieuwe pagina, voegt iets toe in je winkelmandje, of je laat iets bewegen.
Hieronder zie je daar een voorbeeld van:

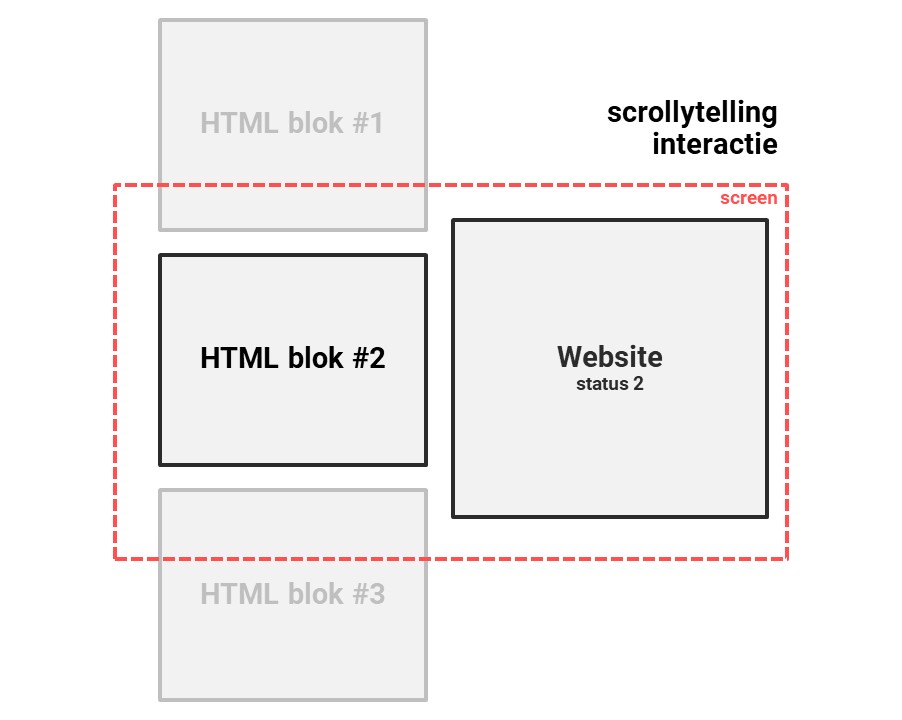
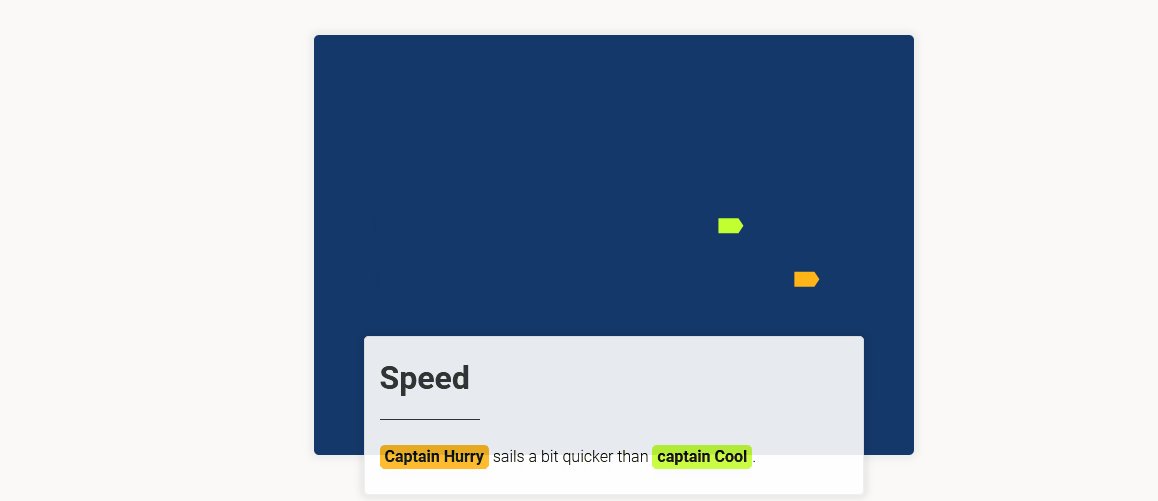
Scrollytelling interacties werken op een soortgelijke manier. Door een slimme toepassing van technieken, genereert een element van het verhaal een klik wanneer het in beeld komt:

Komt blok 2 in beeld? Dan ‘klikt’ de website als het ware op een knop. En zo kun je controleren wat je op de website laat zien wanneer iemand een bepaalde fase van het verhaal bereikt.
Erg tof.
Bonusfeitje
Er zijn verschillende manier om scrollytelling verhalen te maken. Een manier is via de open source codebibliotheek scrollama.js. En dit, beste mensen, is het logo van scrolllama:

Dit is een van de coolste logo’s ooit. Al zeg ik het zelf.
Een duwtje in de rug uit Brazilië
Ik begon niet direct te spelen met scrollytelling. De voorbeelden die ik tegenkwam zagen er erg gelikt uit. Misschien zelfs te gelikt. Hierdoor dacht ik er niet aan om zelf aan deze technologie te beginnen. De lat lag te hoog.
Gelukkig kwam daar in 2020 verandering in. Tijdens een kleinschalige data meetup, waar deelnemers projecten deelden, zag ik een voorbeeld van Tiago, een datavisualisatie ontwikkelaar werkzaam bij de Braziliaanse Bank.
Door zijn concept dacht ik ineens:
ik moet gewoon ergens beginnen met scrollytelling
En logisch ook: ik moet niet van mezelf verwachten dat ik als eenling direct op het niveau van een redactie van een Amerikaanse krant zit.
En zo ging ik aan de slag.
Mijn eerste scrollytelling dataverhaal
Ik baseerde mijn eerste interactieve dataverhaal op een van mijn persoonlijke projecten, een datakunst project.
Dit project leent zich goed voor scrollytelling, want het is een project dat enige uitleg nodig heeft. Ik presenteer er daarom met liefde over, maar dat kan ik simpelweg niet altijd in persoon doen. Daarom zou een scrollytelling pagina met tekst en uitleg welkom zijn voor dit project.
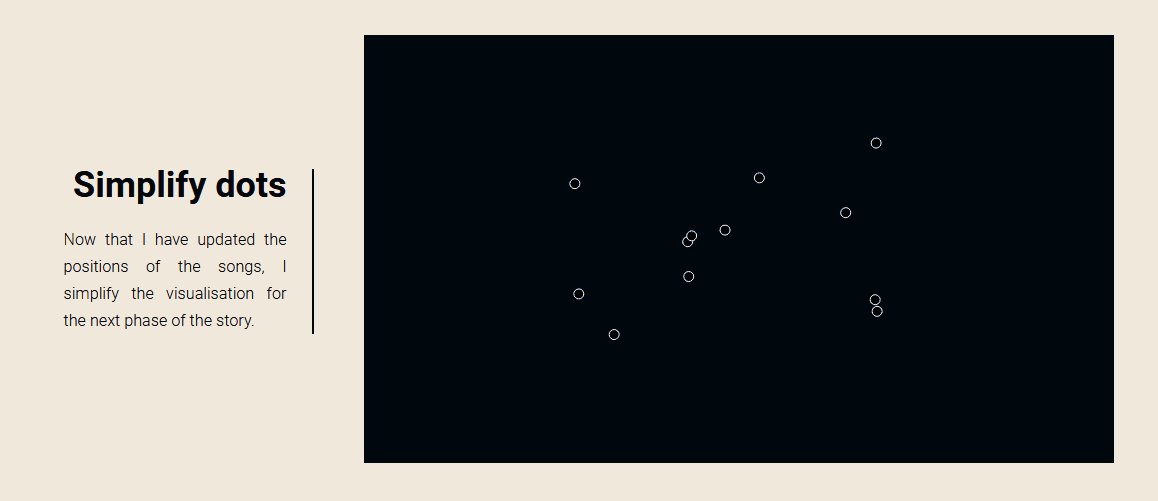
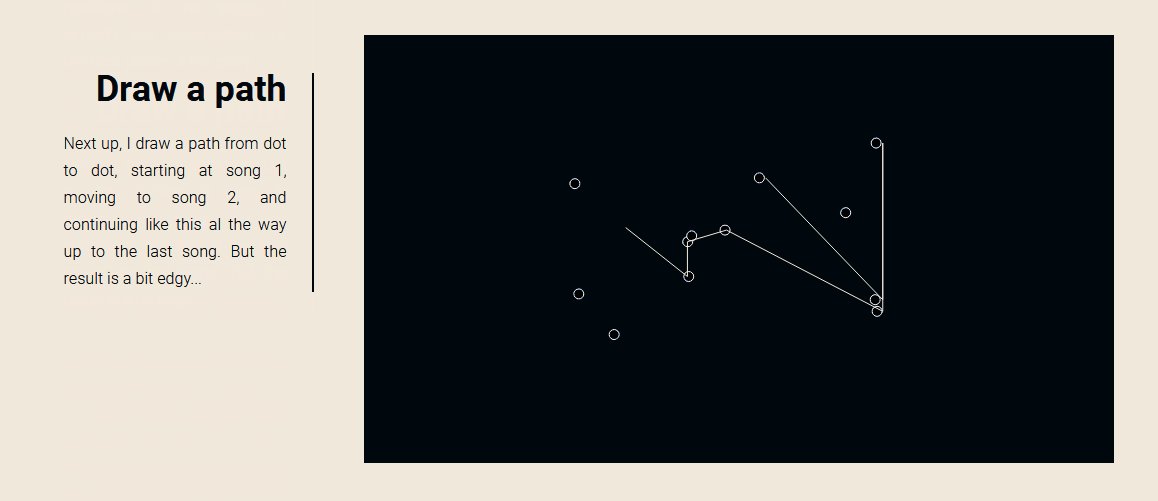
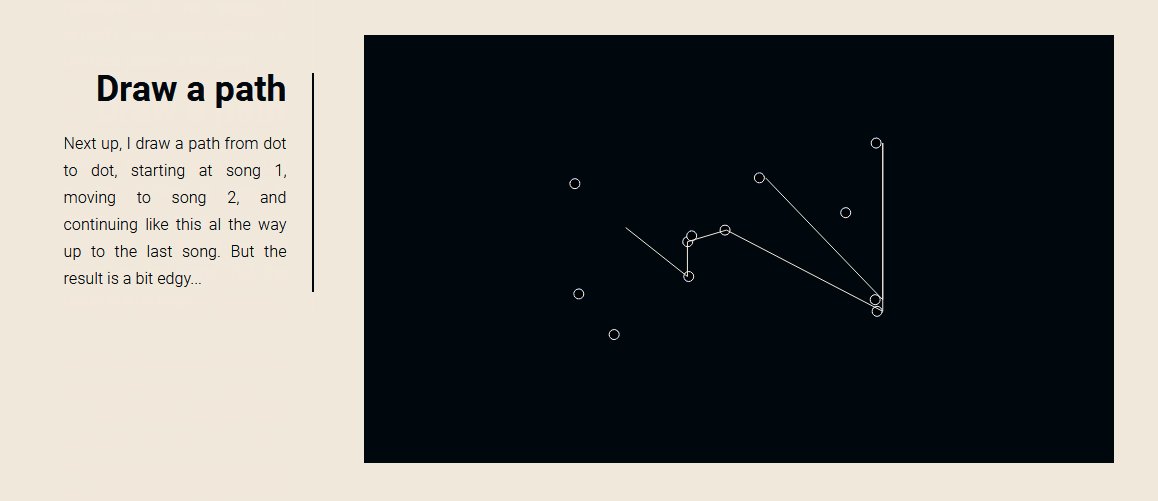
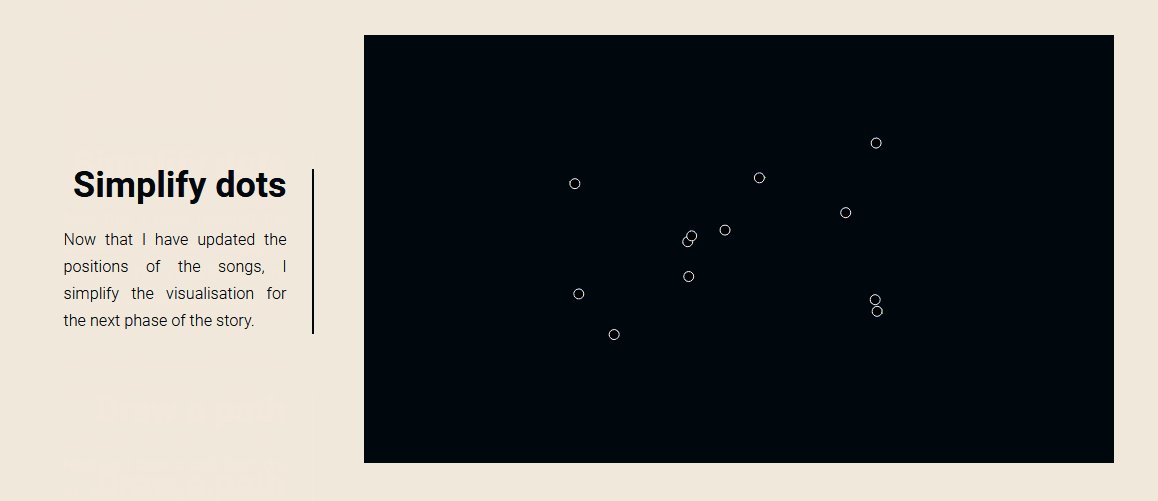
Om daar te komen, werkte ik de stappen van mijn project uit. Iedere stap bevat een beknopte uitleg en een datavisualisatie die daarbij hoort. Dit resulteerde in negen unieke stappen.

Het gehele verhaal zie je hier (ontworpen voor desktop).
Mijn eerste scrollytelling klant
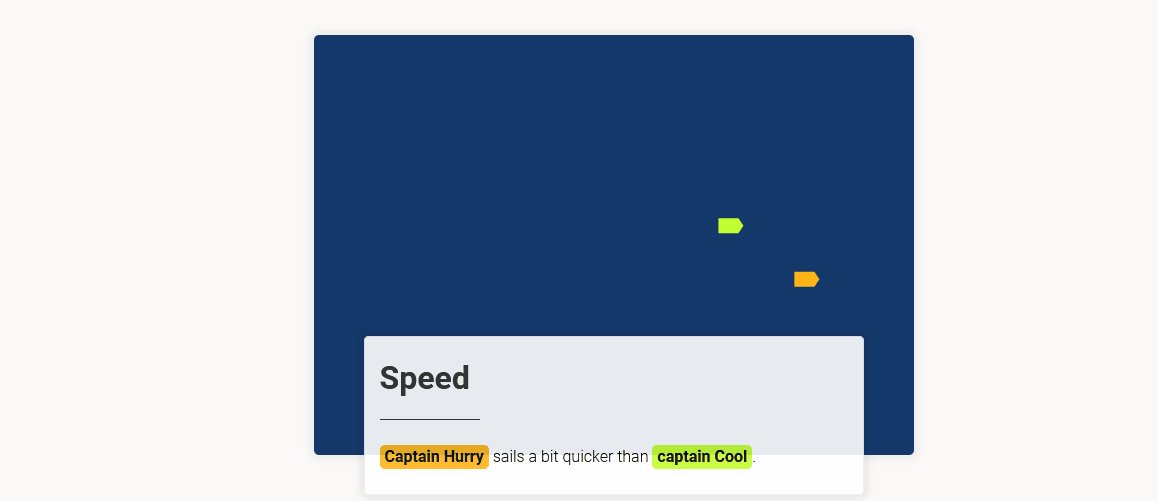
Een bestaande klant van me zag dit dataverhaal, en niet veel later bespraken we de mogelijkheden van de techniek. Hieruit volgde een project: een pagina waarop we zijn dataproduct uitleggen en die hij eenvoudig kan delen met klanten.

Het gehele dataverhaal lees je hier (Engels).
Een tweede verhaal over hardloopdata
Begin 2023 besloot ik een nieuw persoonlijk dataverhaal te maken, dit keer gebaseerd op hardloopdata van een heel jaar. Ik speelde al een tijdje met het idee hier iets mee te doen. En het vormde een interessante nieuwe uitdaging.
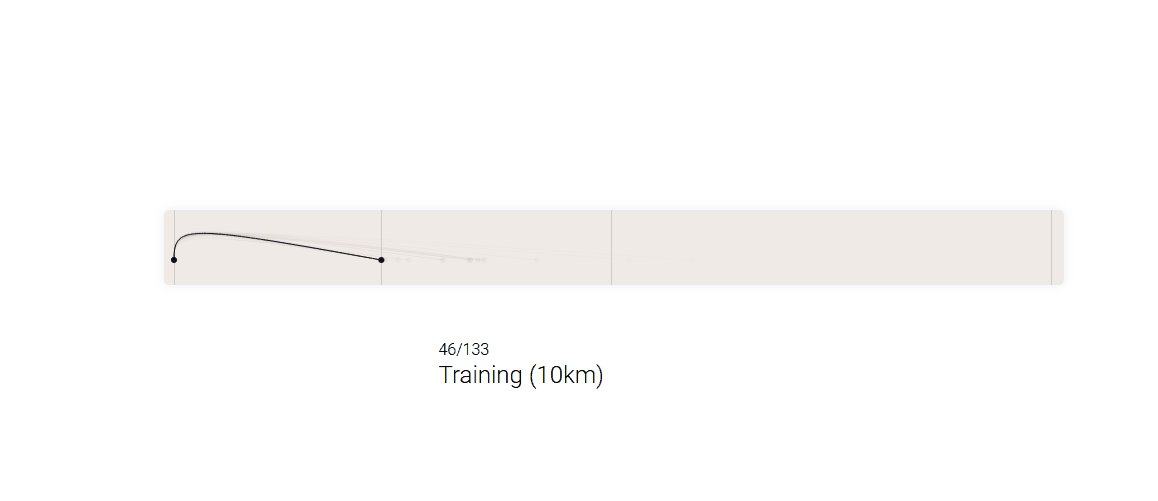
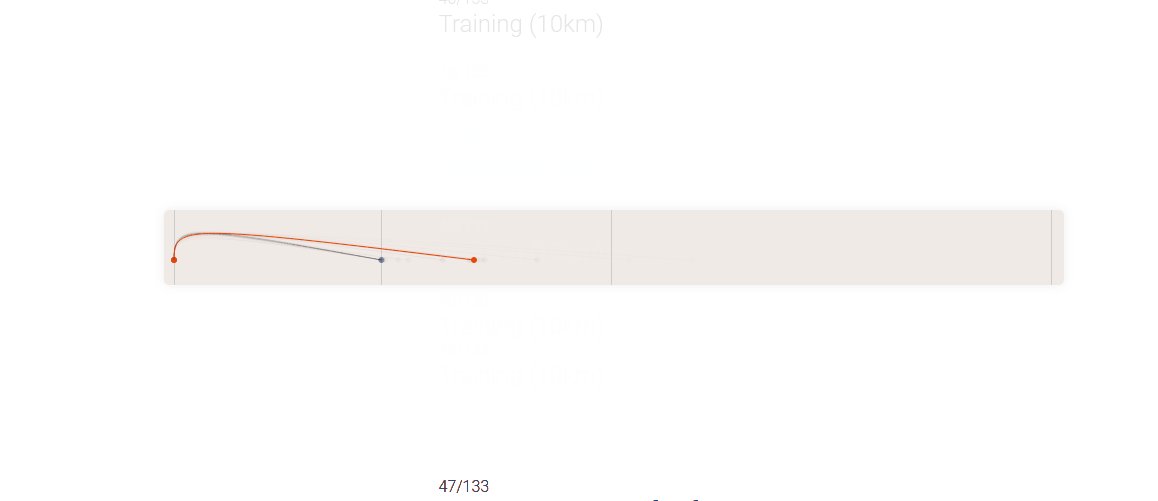
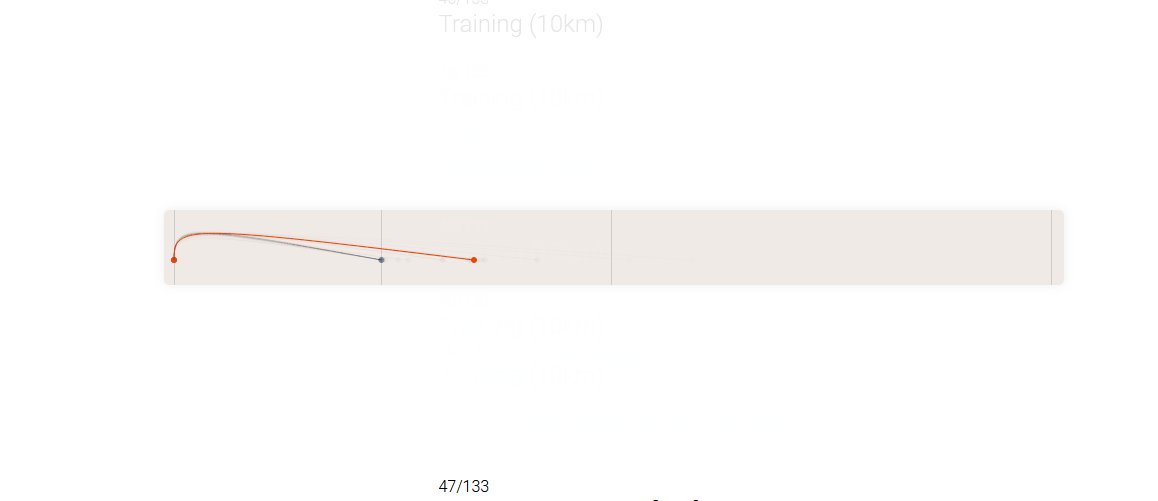
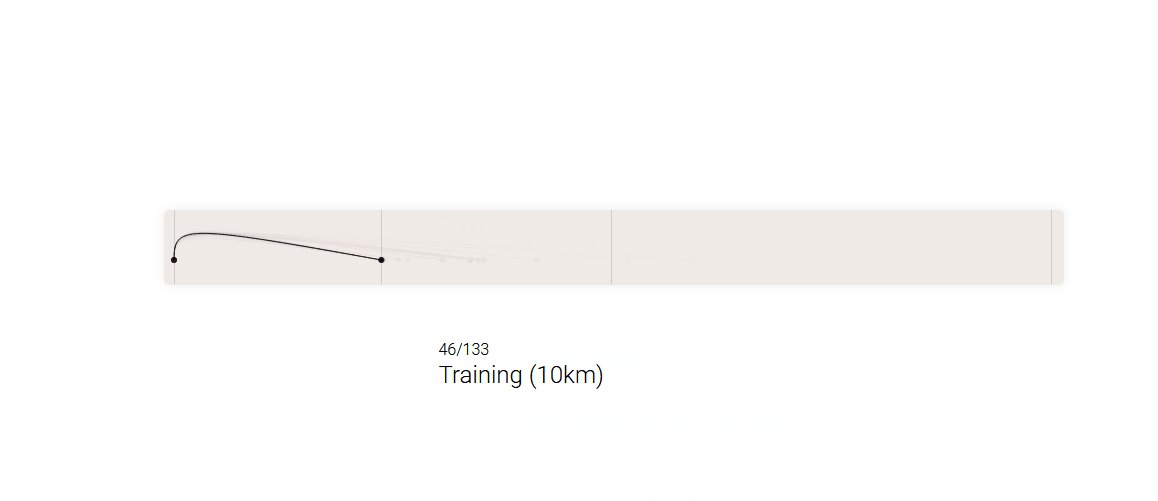
Waar de stappen in mijn eerdere verhalen op twee handen te tellen waren, zou dat hier niet het geval zijn. Ik heb namelijk 133 keer hardgelopen in 2022 en wilde iedere hardloopronde een stap maken in het verhaal. Het zou nogal een karwei zijn om elke stap handmatig uit te werken. Daarom koos ik voor een nieuwe, data-gedreven aanpak.
Ik genereerde de basis voor de 133 stappen in het verhaal automatisch. Daarna vulde ik sommige stappen aan met extra informatie. Bijvoorbeeld bij een hardloopwedstrijd of andere bijzondere gebeurtenis.
Het resultaat is een hardloopdagboek

Je leest mijn hele hardloopverhaal hier.
Wat kan jij met scrollytelling?
Scrollytelling is een interessante en waardevolle techniek. Het geeft je meer controle over wat een lezer wanneer ziet. Het is een manier om dataverhalen interactief te maken en deze op grote schaal te delen.
De uitdaging zit hem in de techniek: er komt wat werk bij kijken om het verhaal neer te zetten. Maar het mooie is dat het een data-gedreven document is. Staat het verhaal eenmaal, dan kan je de data heel eenvoudig aanpassen en zo je verhaal updaten.
Los daarvan verhoogt een scrollytelling pagina in mijn ogen het leesplezier, waardoor je publiek met meer aandacht zal lezen.
Zo maak je dus documenten die meers mensen willen lezen.
En wie wil dat nou niet?